Can I also get a link for that?
Any book for OS with GUI
Any book for OS with GUI
Is there any book for OSDEV with GUI, Createing apps, etc.?
Can I also get a link for that?

Can I also get a link for that?
- DavidCooper
- Member

- Posts: 1150
- Joined: Wed Oct 27, 2010 4:53 pm
- Location: Scotland
Re: Any book for OS with GUI
I can't point you to anything about creating apps, but Ben Lunt's series of books contains one specifically about GUI which should speed your progress greatly.
https://www.amazon.com/Benjamin-Lunt/e/ ... scns_share
https://www.amazon.com/Benjamin-Lunt/e/ ... scns_share
Help the people of Laos by liking - https://www.facebook.com/TheSBInitiative/?ref=py_c
MSB-OS: http://www.magicschoolbook.com/computing/os-project - direct machine code programming
MSB-OS: http://www.magicschoolbook.com/computing/os-project - direct machine code programming
Re: Any book for OS with GUI
Hi guys,
As bzt stated, a GUI and running programs are two totally different things. The GUI should have nothing to do with the loading and executing of applications.
Depending on how you write your GUI, the kernel will start an app with a generic GUI object (window, frame, menu, etc.) allowing your app to modify these attributes, create other objects and manipulate the objects as you see fit.
For example, the main object could be the frame of the window, allowing child objects, such as a menu bar, title bar, exit, min, and max buttons, etc. Each object has a parent and zero or more children. This way, when you tell an object to redraw itself, it can then tell its children to do the same, which in turn tells any grand children, and so on. Same goes for moving a window. When you move the main object (the frame), it tells all of its children to move as well, depending on the referenced origin of the child's parent.
Every thing is an object within a GUI, and every object must have a mechanism to allow a single reference, not caring what type of object it is. Only the owner of the object cares what type of object it is. This is so you can have a single CREATE, DESTROY, MOVE, RESIZE, etc., command for any object. For example, the same function can be called for a 'button' or a 'text box'.
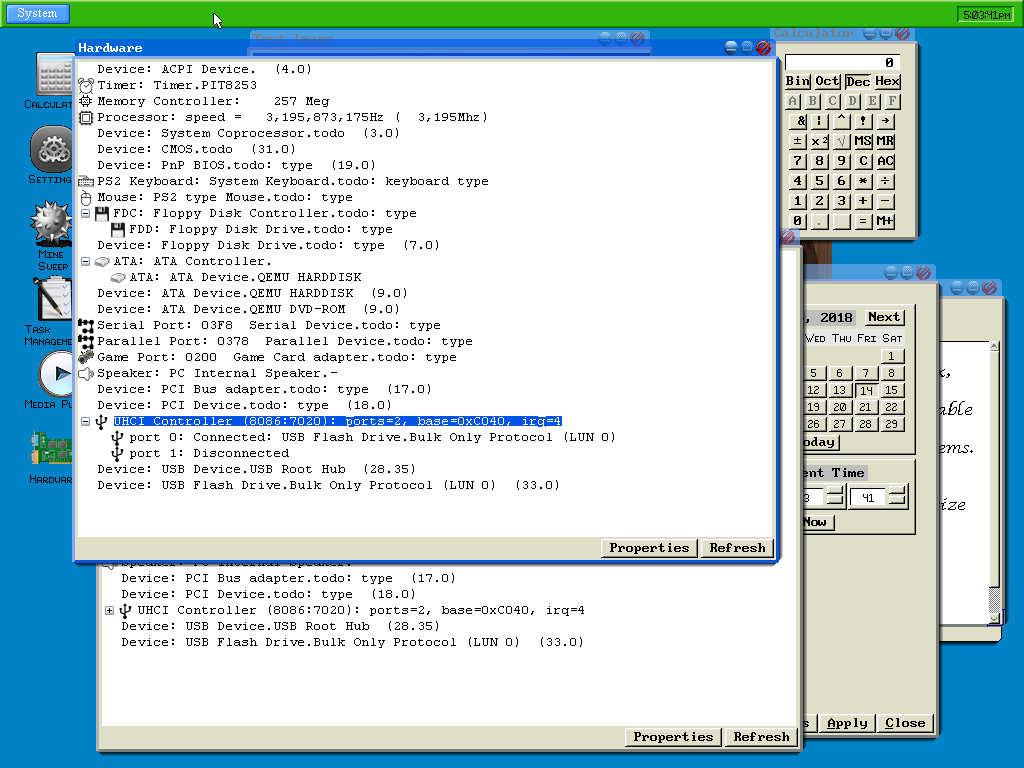
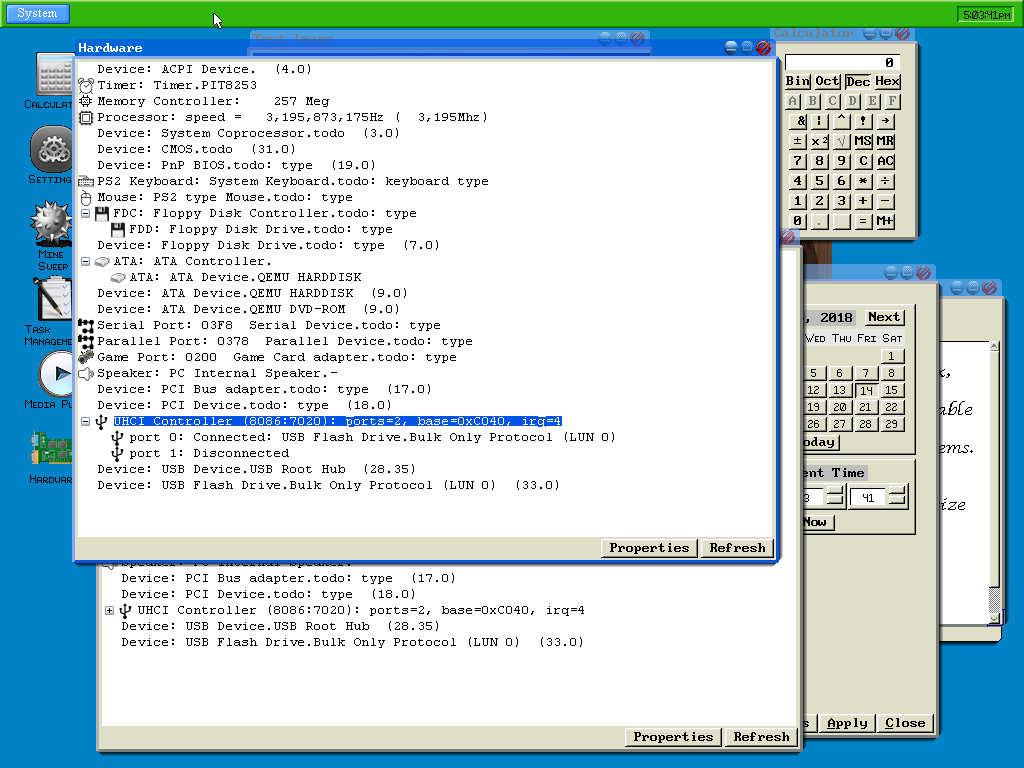
For a good example, my latest GUI looks something like the following:

Other examples can be found at http://www.fysnet.net/fysos.htm.
The image above is showing the hardware listing of the machine--actually twice. I have it listed twice, one window in front of the other. This was to test that each app could in fact run separately and independently.
As DavidCooper pointed out, my book will guide you in making your own. It has examples and a working demo, all with source code, allowing you to create windows and other objects. The examples and demo code is not as detailed as the image above, this is left to the reader to add details such as transparent title bars, list groups, desktop icons, etc.
It also explains the details on how to create objects so they can be 'CREATE'd, 'DESTROY'ed, 'MOVE'd, 'RESIZE'd, etc., all from a single message handler.
Something to keep in mind: Most objects are simply buttons. For example, a menu is a list of buttons, with a group of buttons shown within a boxed background. Nothing more. Even a list is simply a group of buttons, each list item a single button. However, these buttons are drawn differently, though are still just buttons. Your most used object will be a button. However, since an object will have a class, you can "override" the class code of the standard button and have your class' button code be used to display the button. All of a sudden, you have a GUI.
I hope you enjoy,
Ben
As bzt stated, a GUI and running programs are two totally different things. The GUI should have nothing to do with the loading and executing of applications.
Depending on how you write your GUI, the kernel will start an app with a generic GUI object (window, frame, menu, etc.) allowing your app to modify these attributes, create other objects and manipulate the objects as you see fit.
For example, the main object could be the frame of the window, allowing child objects, such as a menu bar, title bar, exit, min, and max buttons, etc. Each object has a parent and zero or more children. This way, when you tell an object to redraw itself, it can then tell its children to do the same, which in turn tells any grand children, and so on. Same goes for moving a window. When you move the main object (the frame), it tells all of its children to move as well, depending on the referenced origin of the child's parent.
Every thing is an object within a GUI, and every object must have a mechanism to allow a single reference, not caring what type of object it is. Only the owner of the object cares what type of object it is. This is so you can have a single CREATE, DESTROY, MOVE, RESIZE, etc., command for any object. For example, the same function can be called for a 'button' or a 'text box'.
For a good example, my latest GUI looks something like the following:

Other examples can be found at http://www.fysnet.net/fysos.htm.
The image above is showing the hardware listing of the machine--actually twice. I have it listed twice, one window in front of the other. This was to test that each app could in fact run separately and independently.
As DavidCooper pointed out, my book will guide you in making your own. It has examples and a working demo, all with source code, allowing you to create windows and other objects. The examples and demo code is not as detailed as the image above, this is left to the reader to add details such as transparent title bars, list groups, desktop icons, etc.
It also explains the details on how to create objects so they can be 'CREATE'd, 'DESTROY'ed, 'MOVE'd, 'RESIZE'd, etc., all from a single message handler.
Something to keep in mind: Most objects are simply buttons. For example, a menu is a list of buttons, with a group of buttons shown within a boxed background. Nothing more. Even a list is simply a group of buttons, each list item a single button. However, these buttons are drawn differently, though are still just buttons. Your most used object will be a button. However, since an object will have a class, you can "override" the class code of the standard button and have your class' button code be used to display the button. All of a sudden, you have a GUI.
I hope you enjoy,
Ben
