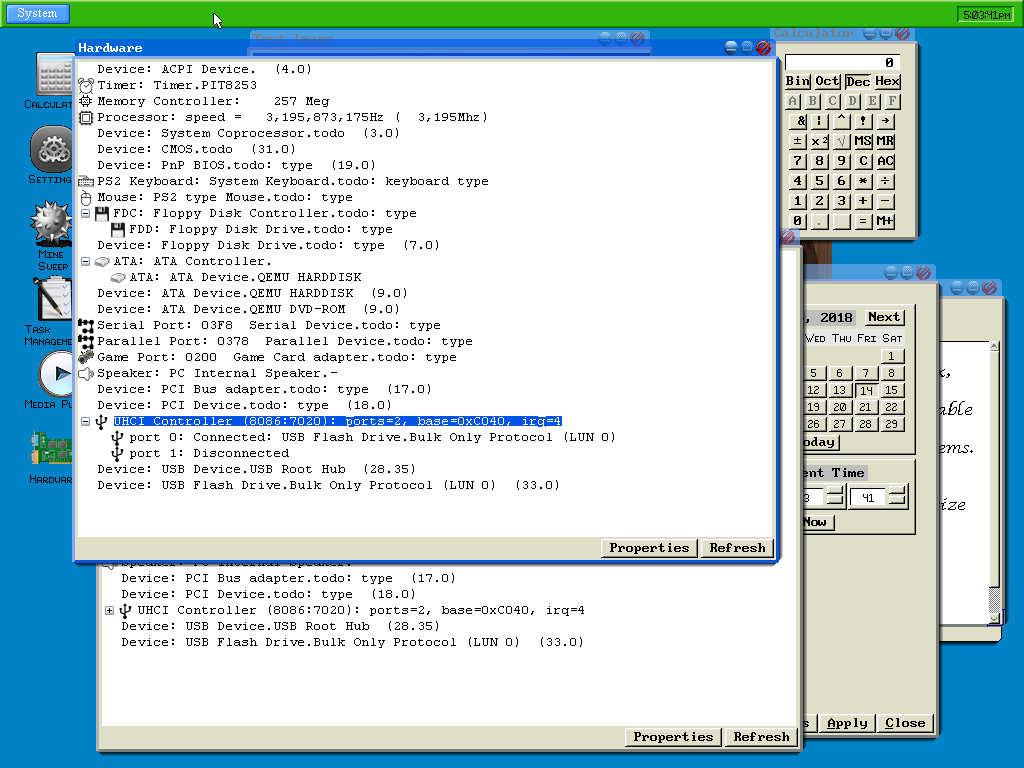
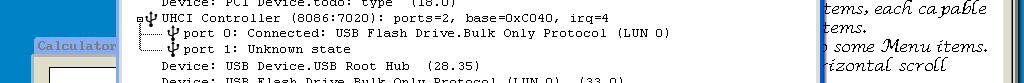
Most recently, added a list of all devices found.

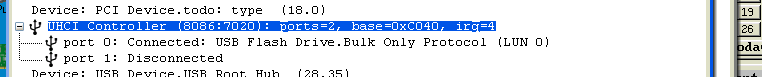
It needs work. The list does show a sub-list item under a main-list item (see FDC: and then the FDD: lines or the USB lines for example), displays the "linked" lines, but doesn't know that the next item isn't a part of this set.
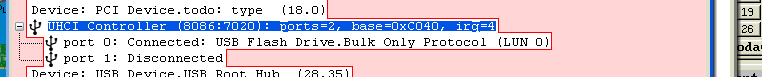
See below what I want it to be, eventually:

The icon and the drawing of the (dotted) lines are an easy addition, but I need to add code so that the list knows what items are sub-items and who the parent item is. The little minus (and plus) button to the left is a simple thing to add as it is an actual button object that can be requested for its state (0 or 1). It is the parent and child list items I need to add code for.
Also, right now I show what is attached to a specific port on the USB (root) hub, and then I show it again later since it is still a device. I need to work with it a little so it doesn't show it twice, the last two lines, for example. The second to the last line is the actual root hub already shown, while the last line is the flash drive connected to the first port, again, already shown.
(The numbers at the end of some of the lines are there for my debugging purposes)
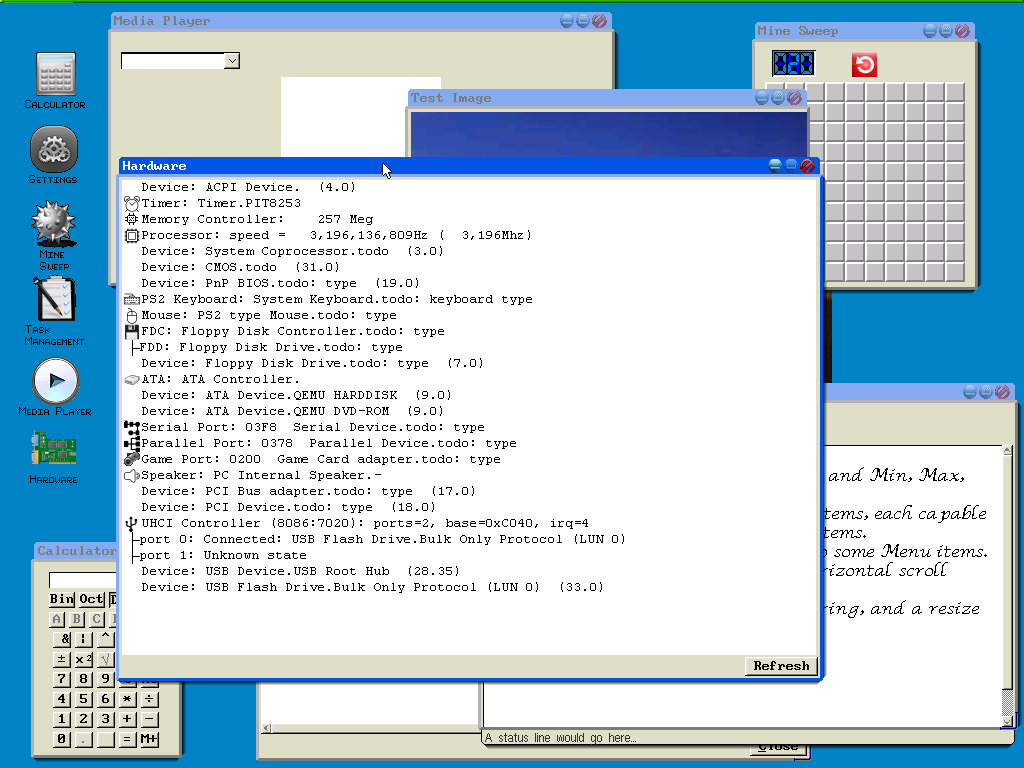
One other note, this shows me that I forgot to go back to my HUB code and mark an unused port (disconnected port) as disconnected instead of "unknown"... :-)
Anyway, just thought I would share.
Ben
- http://www.fysnet.net/osdesign_book_series.htm